Using an outline effect for objects is interesting and easily acomplished with the right method.
The simple steps below will help you use the outline effect in LXi or Flexi to text and vector objects. Be more creative by adjusting various attributes of the outline in Design Central.

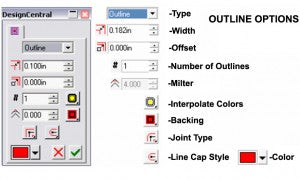
Type
- Outline - A closed path created around the outer edges of the selected object and inside holes such as the inside of closed letters (a, o etc...).
- Contour - An outline without holes.
- The thickness of the outline.
- Adding an offset to the outline will create a gap between the outline and the object.

- Increases the # of outlines.
- Controls the sharpness of the corners.
- Allows you to choose between using the same color for each outline or to create a gradient of the colors.

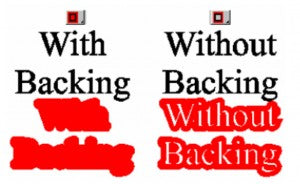
Backing
- Allows you to create a backing behind the original object. (Only available when the Offset is set to Zero.)
Joint Type
- Determines how the corners are outlined.
Line Cap Style
- Determines how an open path is outlined.

Using these steps to create an outline effect in LXi will make your vector drawings and text stand out and draw attention.